
How To Static Website EP3: เปลี่ยนชื่อ Domain Name (ชื่อเว็บไซต์) ง่าย ๆ ด้วย Amazon Route 53 และ AWS Certificate Manager พร้อมสอนการสร้าง SSL
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
สวัสดีค่ะทุกคน กลับมาพบกับพิชชาอีกแล้วนะคะ วันนี้พิชชาก็มาพร้อมกับบทความต่อจาก How To Static Website EP2: การเก็บข้อมูลเว็บไซต์ลงบน Amazon S3 เพื่อให้ไปแสดงผลผ่าน Amazon CloudFront
ในบทความนี้พิชชาจะมาพูดถึงเจ้าตัว Amazon Route 53 กันค่ะ ใครที่อยากจะเปลี่ยนชื่อ Domain Name หรือตั้งชื่อเว็บไซต์ของตัวเองนะคะ พิชชาจะมาเล่าถึงขั้นตอนและวิธีการให้ทุกท่านได้เช้าใจง่าย ๆ ค่ะ ถ้าทุกคนพร้อมแล้วก็ไปติดตามอ่านกันได้เลยค่ะ
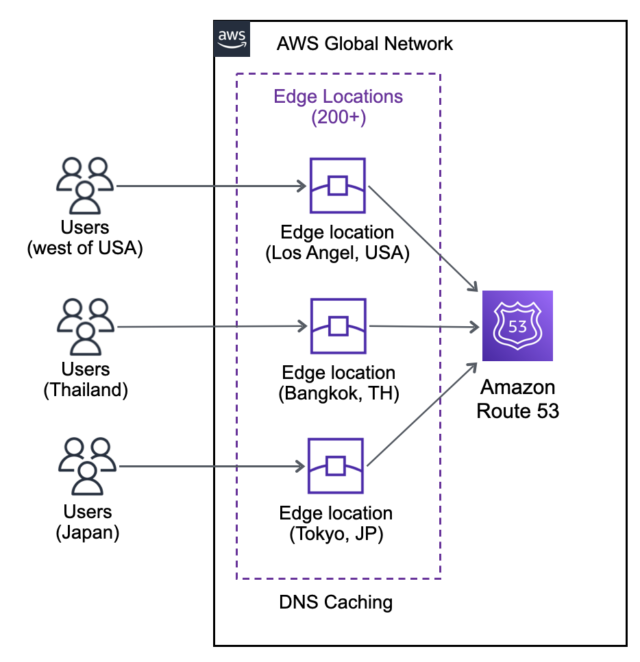
Amazon Route53 คืออะไร?
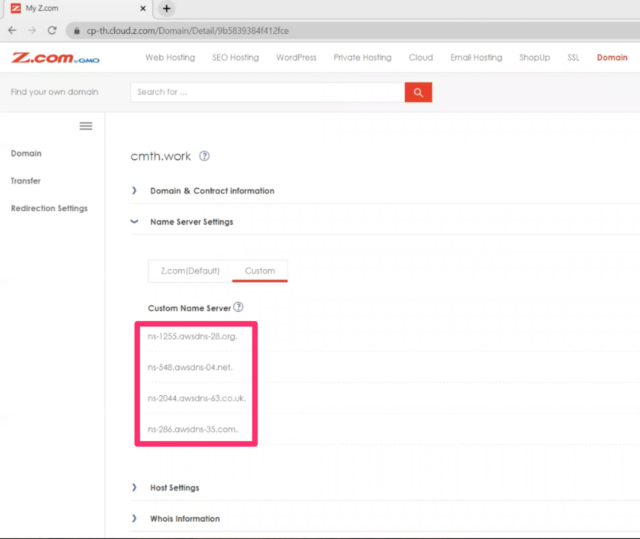
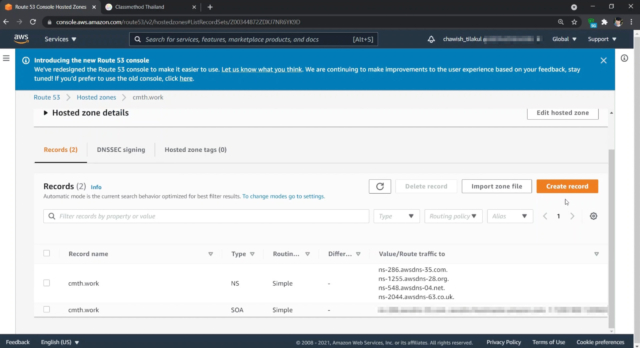
Amazon Route53 คือ บริการ DNS (Domain Name System) ที่สามารถกระจายไปทั่วโลกเนื่องจากสามารถทำงานร่วมกับบริการ อื่น ๆ ของ AWS ได้ อีกทั้งในกรณีที่ทำการสร้าง Domain Server จากที่อื่น คุณก็ยังสามารถใช้งาน Amazon Route53 ในการเปลี่ยนชื่อ Domain Name ได้เช่นเดียวกัน (ค่าธรรมเนียมเพียงแค่ประมาณ 16 บาท / 1 Domain / เดือน)

สิ่งที่จำเป็นต้องมี
จำเป็นที่จะต้องสร้าง Distribution บน Amazon CloudFront ก่อน ซึ่งสามารถดูขั้นตอนได้ที่ How To Static Website EP2: การเก็บข้อมูลเว็บไซต์ลงบน Amazon S3 เพื่อให้ไปแสดงผลผ่าน Amazon CloudFront
ขั้นตอนในการเปลี่ยนชื่อ Domain Name
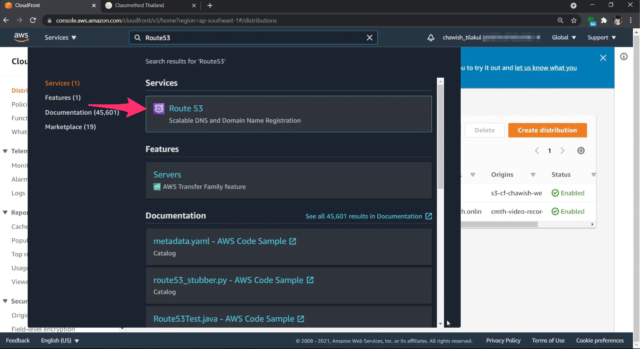
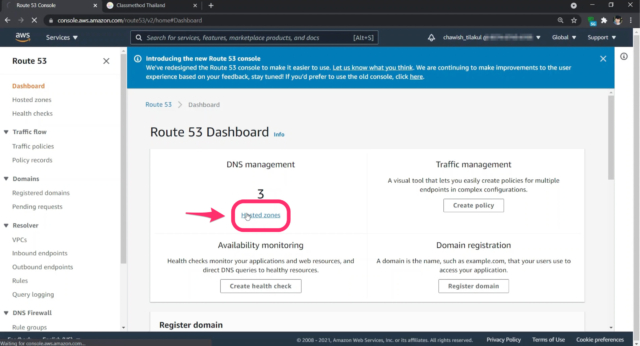
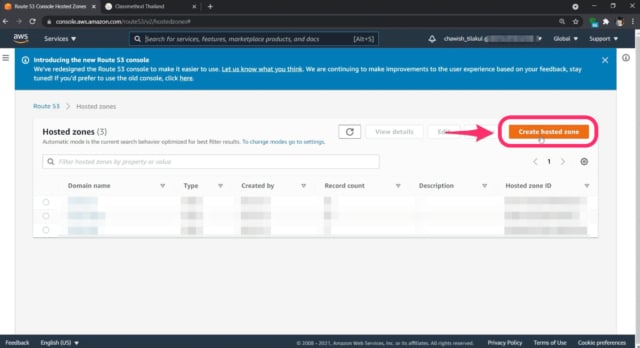
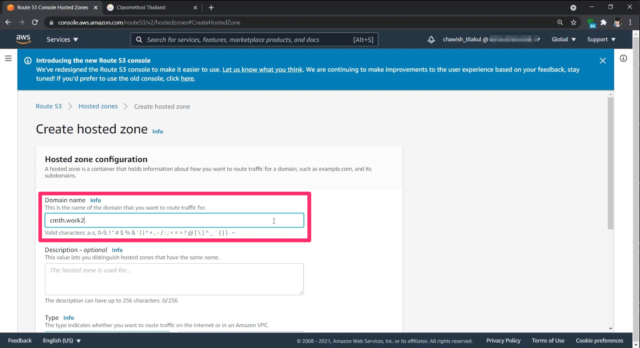
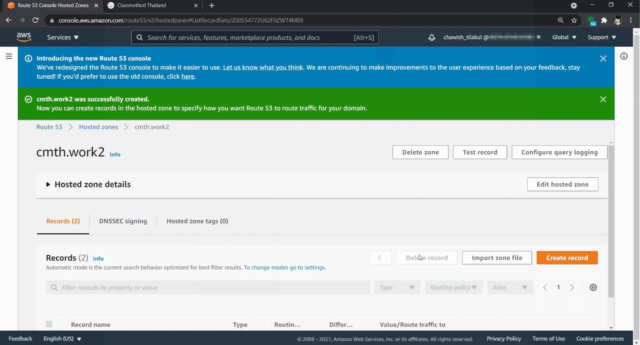
1. สร้าง Hosted Zone






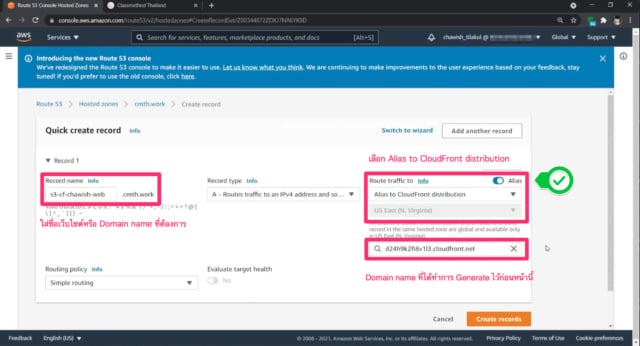
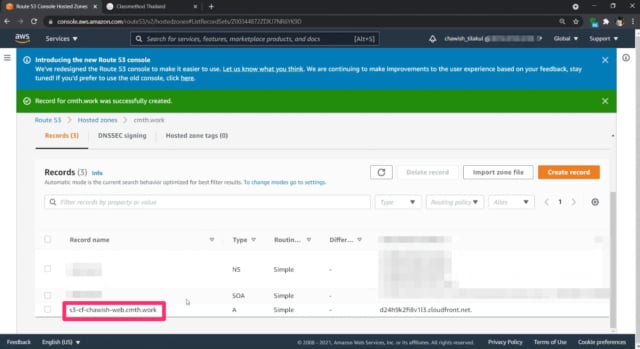
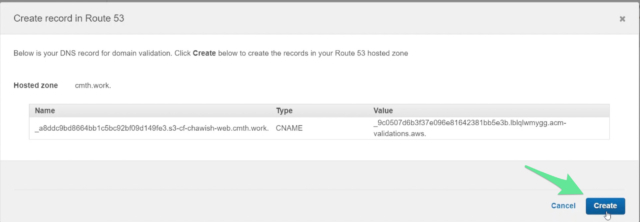
2. ตั้งชื่อ Domain name




AWS Certificate Manager คืออะไร?
AWS Certificate Manager คือ บริการที่ช่วยให้คุณสามารถเตรียมใช้งาน จัดการ และปรับใช้ใบรับรอง Secure Sockets Layer/Transport Layer Security (SSL/TLS) แบบสาธารณะหรือแบบส่วนตัวเพื่อใช้กับบริการของ AWS อีกทั้งค่าธรรมเนียมในการใช้งานฟรี และมีการอัปเดตอัตโนมัติ ทำให้การจัดการง่ายขึ้น

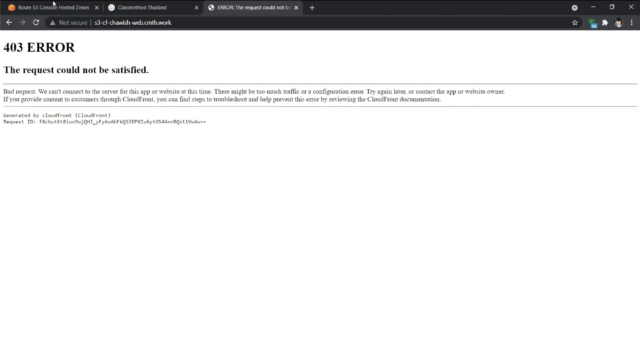
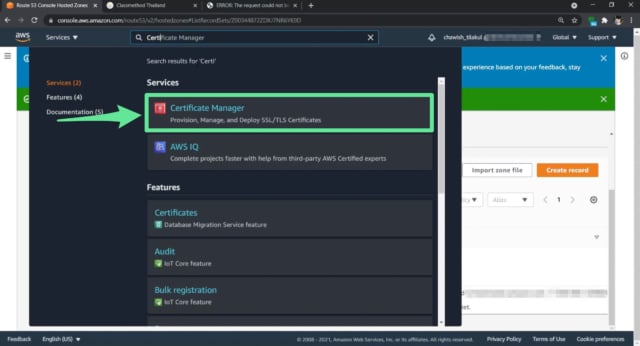
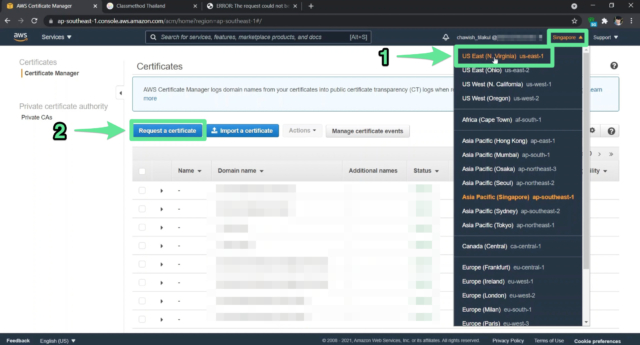
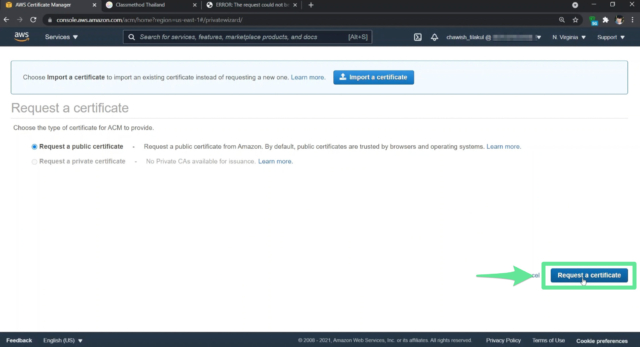
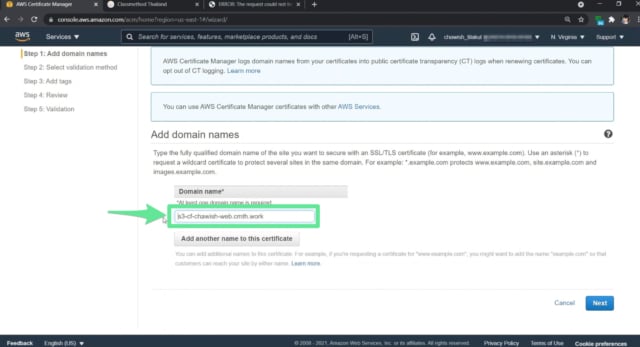
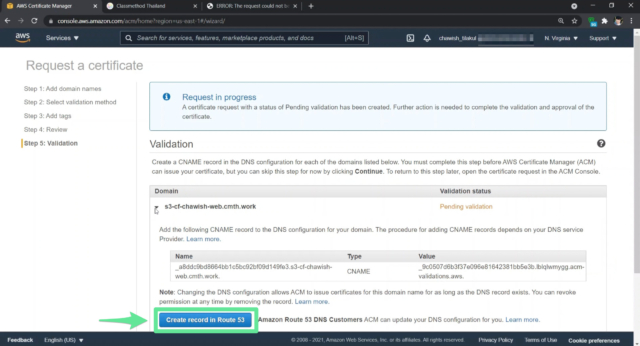
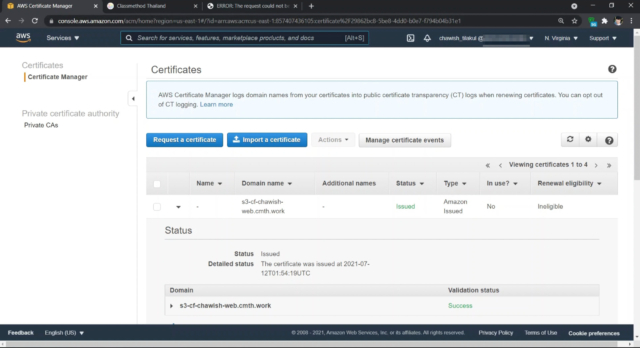
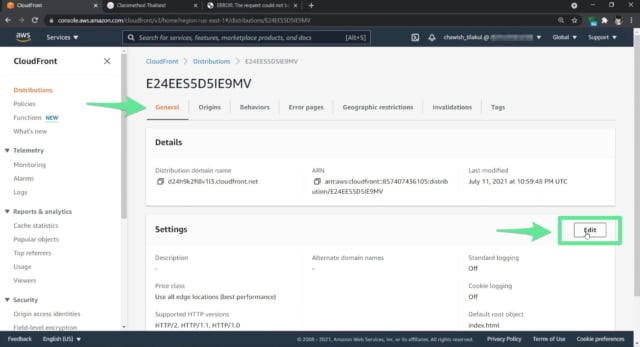
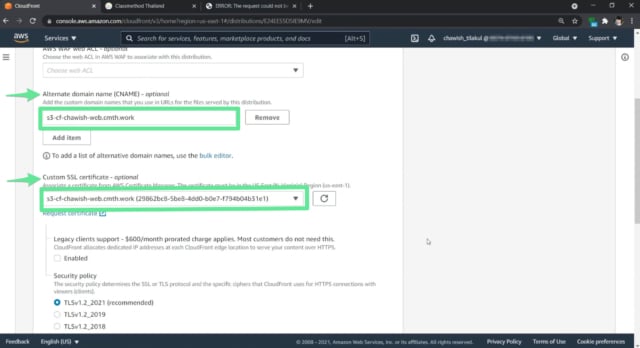
วิธีการสร้าง SSL ให้กับเว็บไซต์












เท่านี้เราก็สามารถใช้งานเว็บไซต์ได้ตามปกติแล้วค่ะ
นี่ก็เป็นขั้นตอนในการเปลี่ยนชื่อ Domain Name หรือการตั้งชื่อเว็บไซต์โดยใช้ Amazon Route 53 พร้อมกับวิธีในการสร้าง SSL ขั้นตอนไม่ซับซ้อนเลยใช่ไหมคะ และถ้าหากท่านใดที่ยังมีข้อสงสัย หรือต้องการคำแนะนำเพิ่มเติม ก็สามารถติดต่อเข้ามาได้ที่ Classmethod Thailand ได้เลยนะคะ ส่วนในวันนี้พิชชาก็ขอตัวลาไปก่อนนะคะ แล้วเจอกันใหม่ในบทความตอนต่อไปค่ะ
How To Static Website EP2: การเก็บข้อมูลเว็บไซต์ลงบน Amazon S3 เพื่อให้ไปแสดงผลผ่าน Amazon CloudFront
ข้อมูลในบทความนี้ที่พิชชานำมาเล่าให้ทุกท่านได้อ่านนะคะ ก็มาจากงานสัมมนา "งานสัมมนาออนไลน์สำหรับผู้เริ่มต้นใช้ AWS วิธีสร้างเว็บเพจ Static ในราคาที่แสนถูกด้วย S3+CloudFront" ของทาง Classmethod Thailand ที่ได้จัดขึ้น หากท่านใดที่สนใจงานสัมมนาอื่น ๆ ของทาง Classmethod Thailand ที่จะจัดขึ้นในอนาคต ทุกท่านสามารถเข้ามาดูในส่วนของตารางกิจกรรมได้ที่ Classmethod Thailand เลยค่ะ แล้วอย่าลืมติดตามตอนต่อไปกันนะคะ
บทความที่เกี่ยวข้อง
- How To Static Website EP1: แนะนำก่อนเริ่มต้นใช้งาน
- How To Static Website EP2: การเก็บข้อมูลเว็บไซต์ลงบน Amazon S3 เพื่อให้ไปแสดงผลผ่าน Amazon CloudFront
- How To Static Website EP3: เปลี่ยนชื่อ Domain Name (ชื่อเว็บไซต์) ง่าย ๆ ด้วย Amazon Route 53 และ AWS Certificate Manager พร้อมสอนการสร้าง SSL
- How To Static Website EP4: สอนวิธีการเคลียร์ CloudFront Cache File










